Procedural Animation! Overview of Ideas!
Creating different animations driven by different math techniques to create various types of animation paths. I take these animation paths and attach a character animation to it to enhance the animation effect. I also convert these particles animation into a volume velocity (aka. vector field) and use this to drive other simulations like Pyro & RBD.
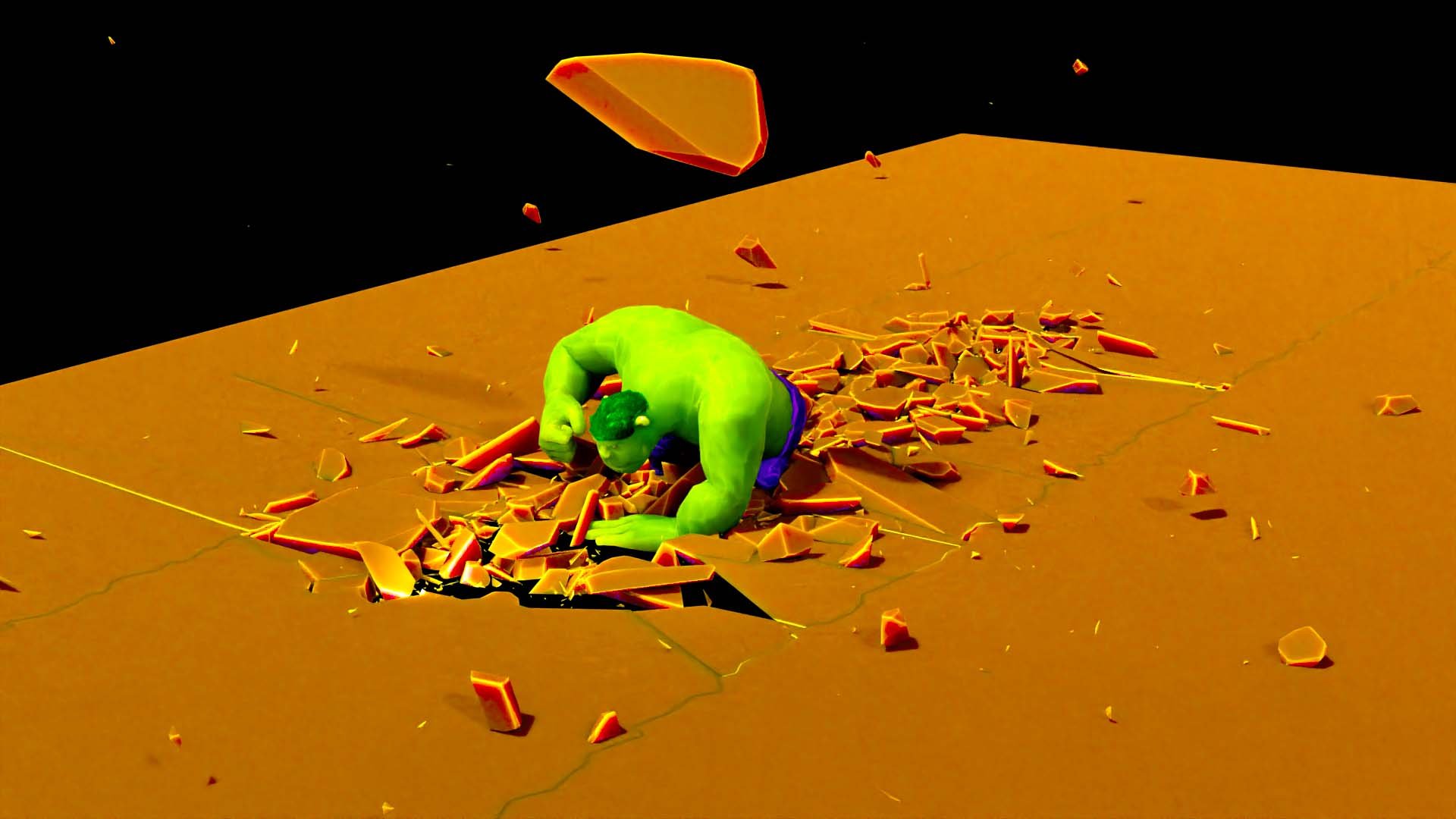
Procedural Motion Path made in Houdini & RBD Destruction SIM made in Houdini & Character Poses done in iClone & Rendered in Blender Cycles
Character Procedural Animation in Houdini & RBD Destruction & Rendered in Blender Cycles
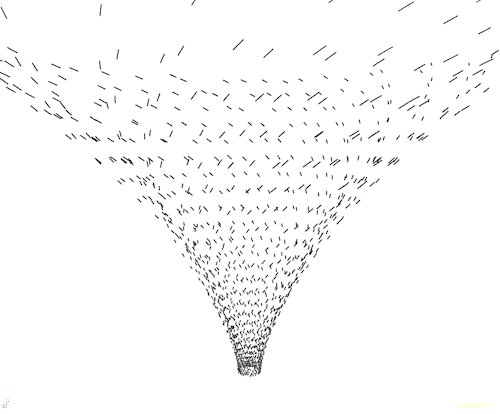
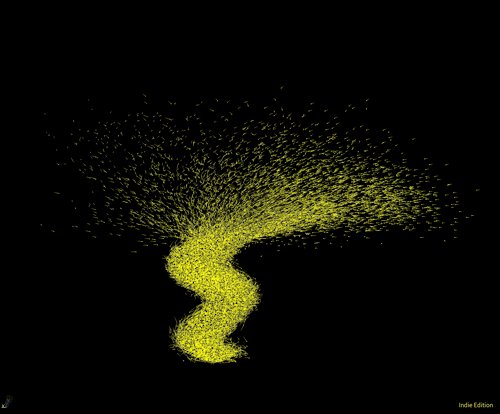
Tornado Velocity Motion
Tornado Motion made in Houdini with POPNET
I start off with a simple the tornado motion in Houdini’s POPnet (particle simulation) and then slowly modify this tornado motion to add different effects to it.
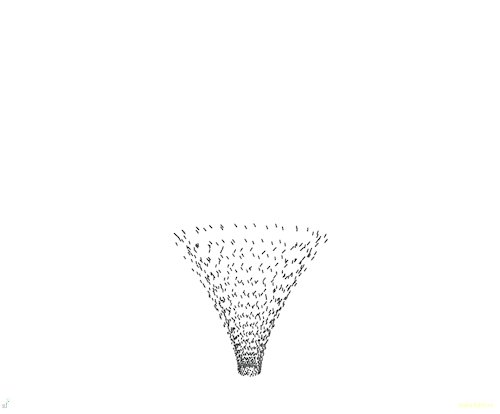
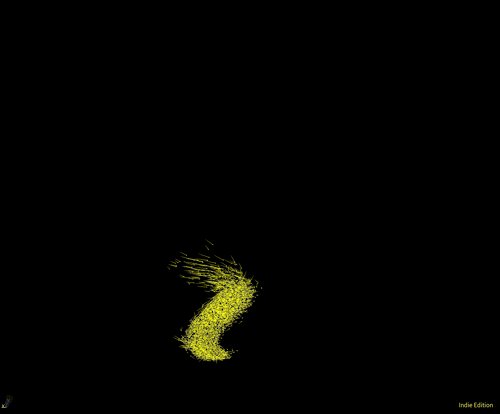
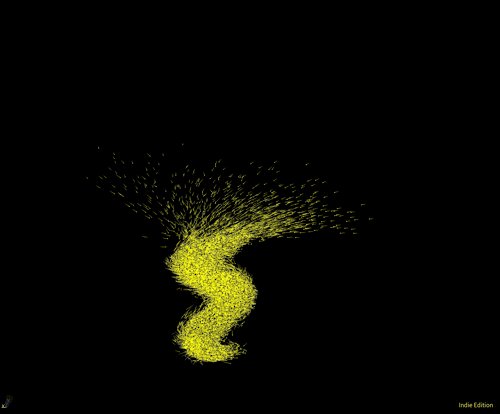
Tornado Motion made in Houdini with POPNET
The Tornado particles simulation from above is then heavily modified to create the effect you see on the right. I wanted a more twisted center to the tornado and also a more exaggerated cone look to the entire shape.
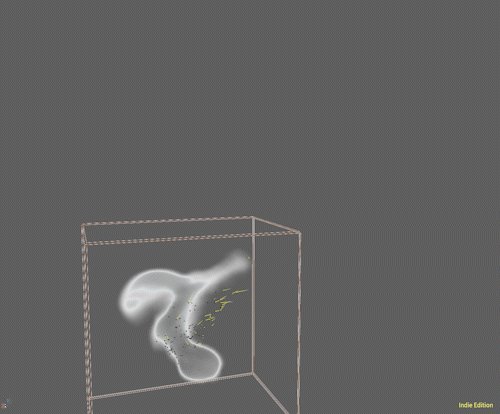
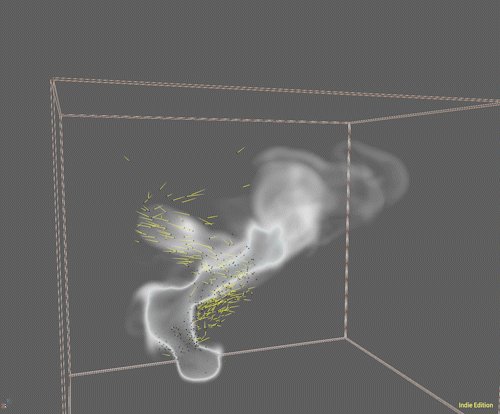
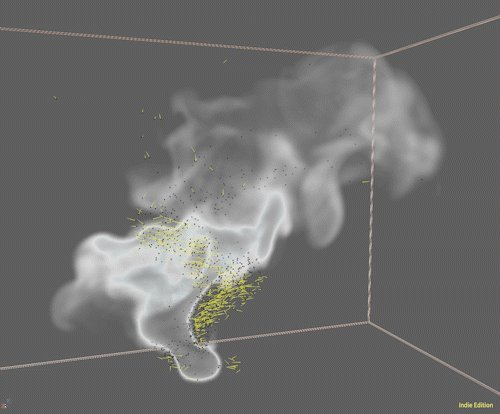
Pyro SIM driven by Volume Velocity in Houdini
Vector Field or Volume Velocity
I take the above modified tornado particles SIM and convert it into a Volume Velocity (aka. vector field) that is then fed into a Pyro simulation to drive the smoke.
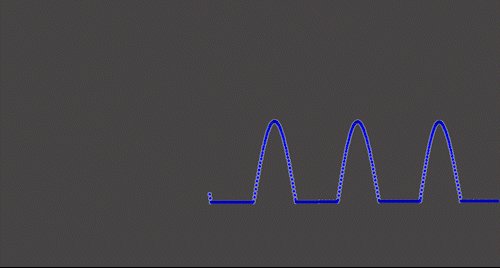
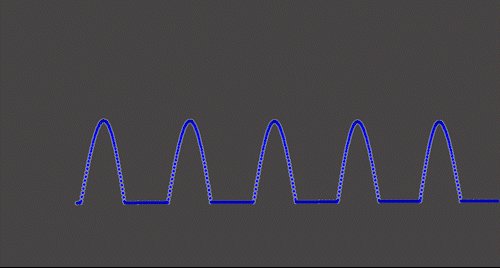
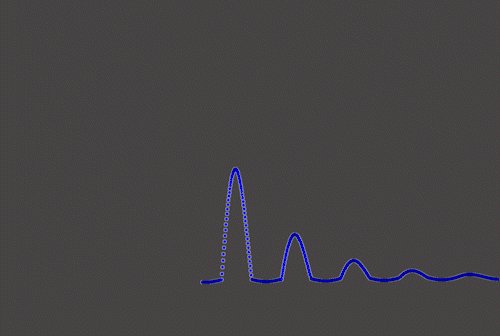
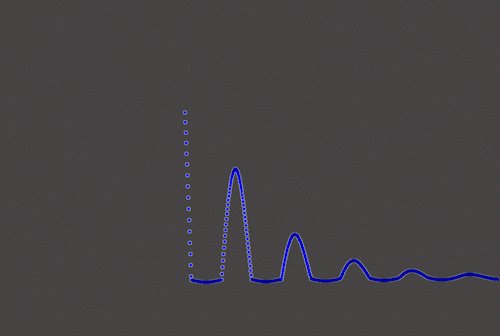
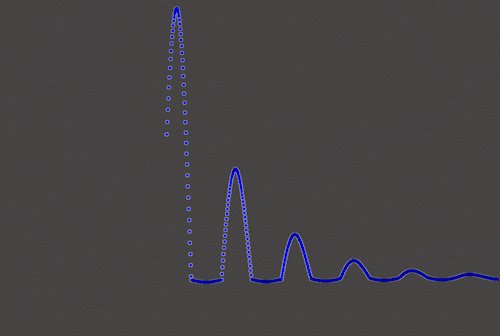
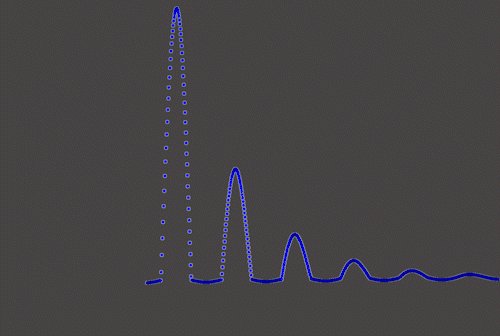
Modifying the Sine Wave
Modified Sine Wave & Animation made in Houdini
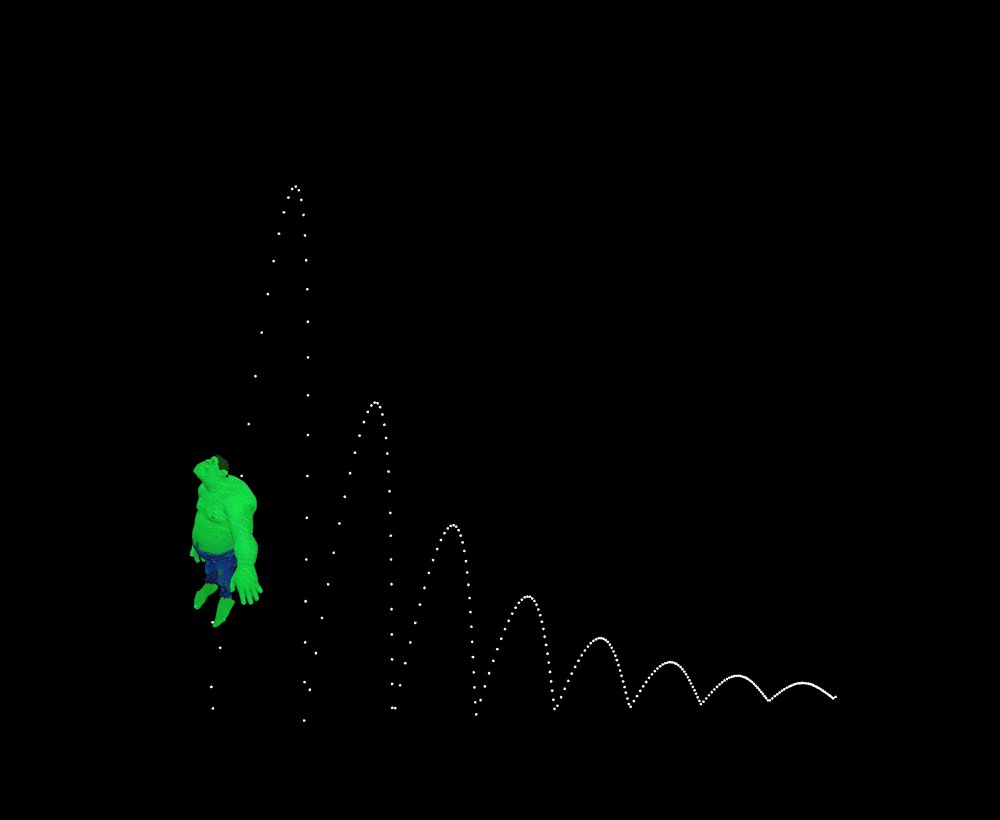
I have taken the Sine Wave and heavily modified it to create a jumping motion path for my Green Creature character jumping animation. In this Live Stream video, I explore some of the examples I have developed that will be used in my content for the following weeks to come. You’ll see the different steps I did to modify the Sine Wave in order to get the jumping path of the character.
Sine Wave powering Character Jump Animation made in Houdini & iClone
This Sine Wave bounces very quickly upwards, which creates a motion path like a frog jumping. This isn’t the effect that I wanted and instead I continued to modify this Sine Wave to create an impact overshoot and pause when the charcter lands on the ground.
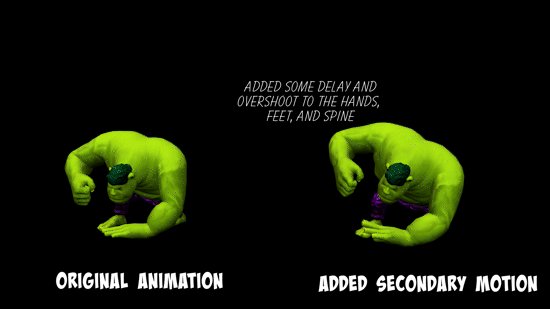
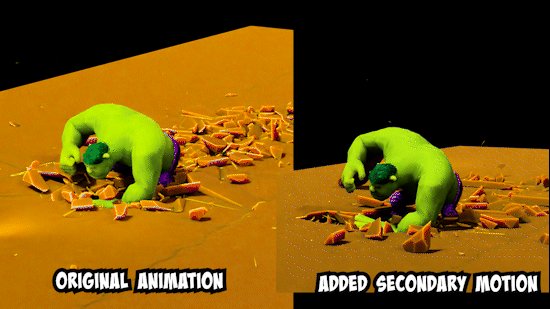
Ragdoll Constraints & KineFX Secondary Motion
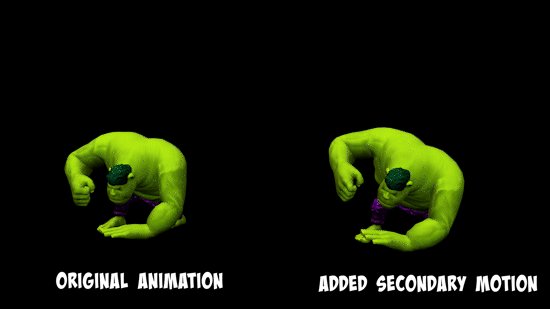
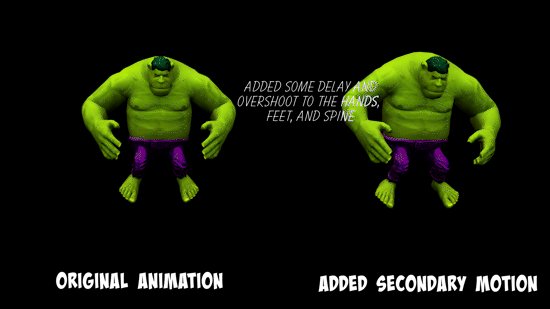
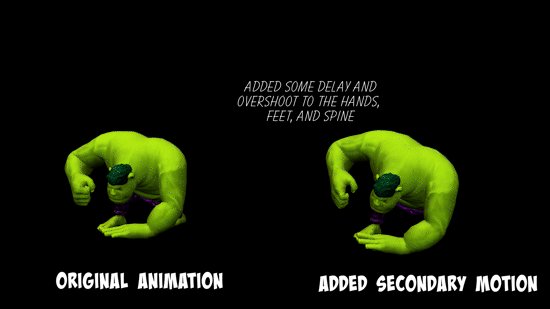
Added Secondary Motion using Houdini KineFX nodes to Character Animation
As I mentioned in the Stream Video (link located at the top of this page), I was in the middle of experimenting on the Ragdoll Constraints to improve the character jump animation even further. The short animation clips posted in this section of this blog post weren’t available during the recording of the Live Stream, and were developed after the stream.
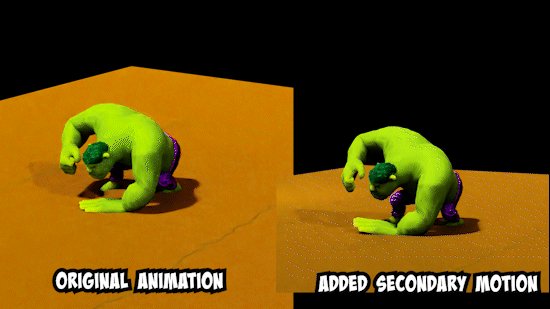
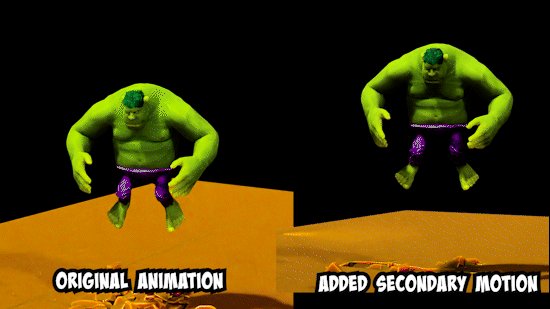
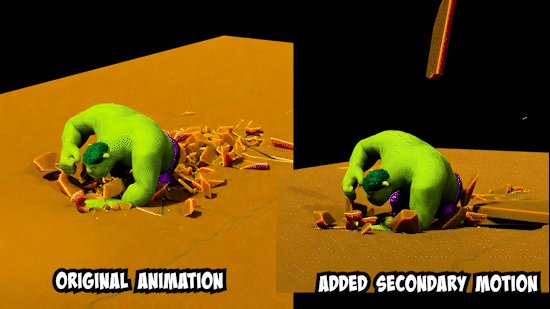
Added Secondary Motion using Houdini KineFX nodes to Character Animation
I worked very hard to use the Ragdoll Constraints to guide the arms of the green creature to match the jump animation, but all attempts were unsuccessful. I found that using the Secondary Motion KineFX node in Houdini was much easier to enhance the character jump animation as shown in the animation on the right.
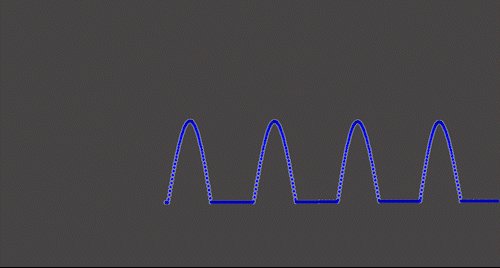
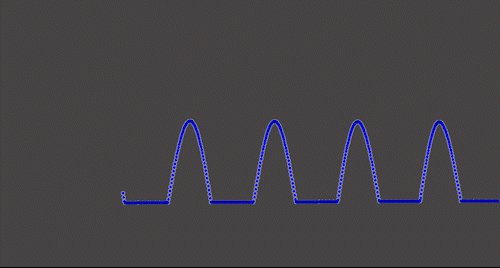
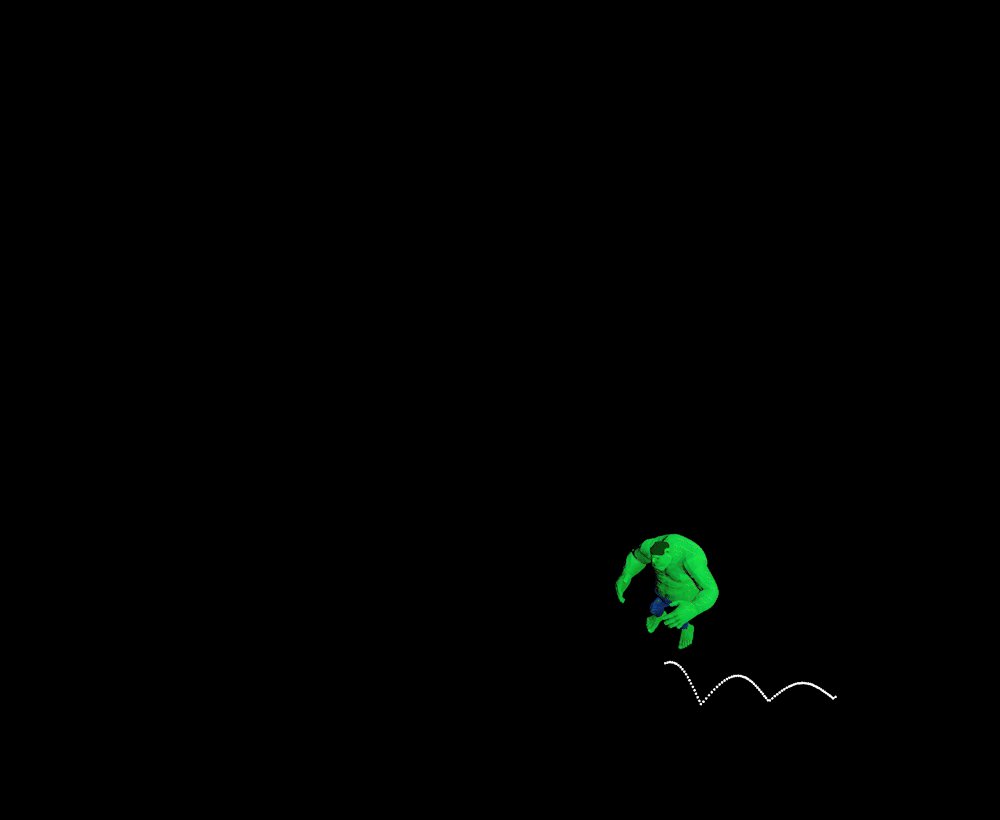
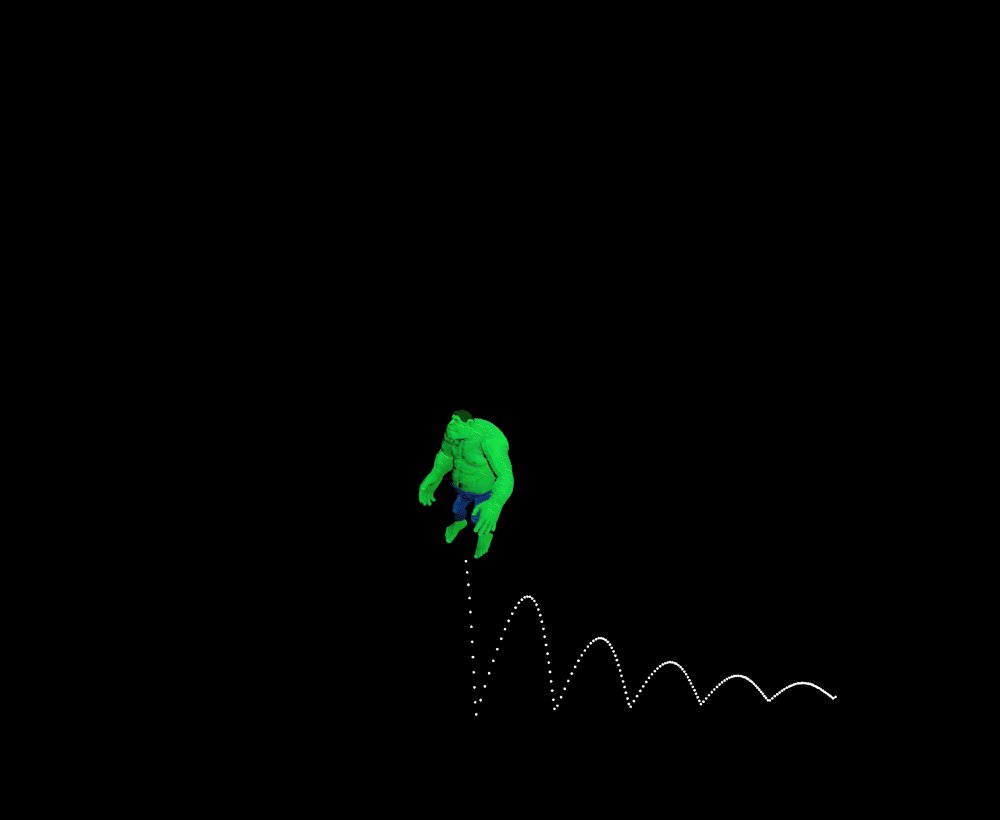
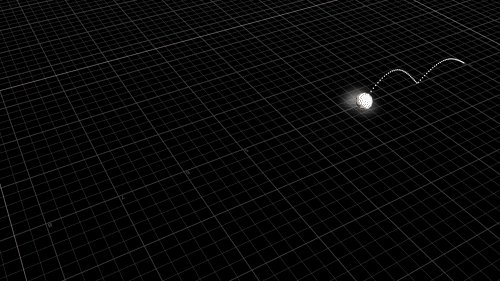
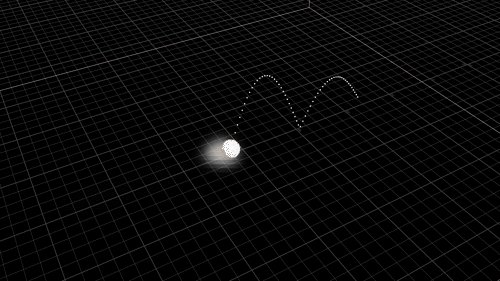
Combine 2 Sine Waves
Combining Sine Waves & Animation made in Houdini
During my exploration, I take two different Sine Waves and combine them together to create the landing impact overshoot when the character lands on the ground.
Notice the slight curve on every other bump.
Pyro Impact Points
Impact Points (velocity visualizer markers) for the source of the Pyro SIM in Houdini
Procedural Motion Path made in Houdini & Pyro Smoke made in Houdini
Every time the Sine Wave comes into contact with the ground, it creates impact points that become the emitter points that get fed into the Pyro Source and becomes the emission for the Pyro Simulation. This is perfect for creating smoke bursting from the sphere impacting the ground.